Oh, WordPress, we love you so very much, but sometimes you can be… well, let’s call it a little strange. Not so weird that it’s a problem, but sometimes you do things I don’t expect you to do. Like last week, when I was putting an image into a blog post.
Normally, placing an image in a post is no big deal. But last week when I was putting a captioned image into a post, WordPress changed the styling of the text immediately following the post.
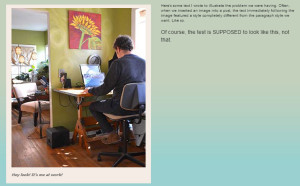
Following normal procedure, I used the “Add Media” link from the post editor, uploaded the image, and added my information for the title, description, and caption fields. There were no problems, and everything seemed to be working as it should. But when I went to preview the post, this is what I saw (click the image to see a larger version):
Obviously, that wasn’t right. I scratched my head, and went back to the post visual editor. It didn’t tell me much; everything looked fine.
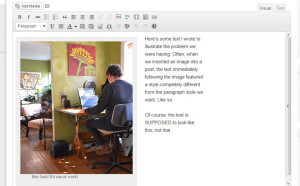
But that’s the trick with the visual editor; it doesn’t always tell you exactly what’s going on, and such is the reason I often use the HTML (now called “Text”) editor. This is what the HTML code looked like:
[caption]<img class="size-full wp-image-962" alt="Hey look! It's me at work!" src="http://somerandomdomain.com/images/RichardAtDesk.jpg" width="350" height="418" />[/caption]Hey look! It's me at work!Here's some text I wrote to illustrate the problem we were having. Often, when we inserted an image into a post, the text immediately following the image featured a style completely different from the paragraph style we want. Like so.So where’s the problem? Right after the closing caption tag:
src="http://somerandomdomain.com/images/RichardAtDesk.jpg" width="350" height="418" />[/caption]Hey look! It's me at work!Here's some text I wrote to illustrate the problem we were having. Often, whenWhen you are typing a post, WordPress does not automatically include paragraph tags in the HTML. It’s not usually a problem, but in this case, it definitely created an issue. Normally, if you were floating an image either to the right or the left, it would not matter if you had your text against a tag. Here, it does. Maybe it’s the shortcode, maybe it’s something else. But here’s a quick fix. Simply add paragraph tags around the text following the image.
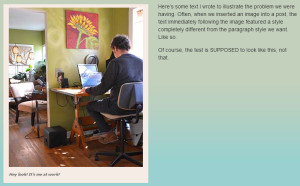
src="http://somerandomdomain.com/images/RichardAtDesk.jpg" width="350" height="418" />[/caption]<p>Hey look! It's me at work! Here's some text I wrote to illustrate the problem we were having. Often, when</p>Once the paragraph tags were in place, everything was groovy.
So what did we learn here? Two things: 1) Never trust the visual editor. What looks good there may not look good anywhere else; and 2) Hard-coding paragraph tags into the HTML editor can save a lot of time and trouble.