
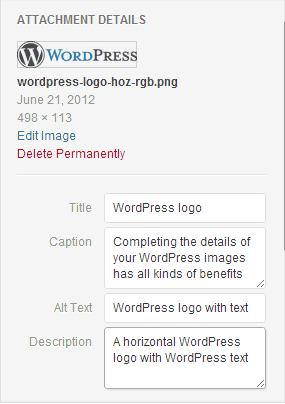
The attachment details window in WordPress 3.5
Ok, WordPress users, here’s a question for you: When you add an image to a post or a page, how many of you fill out all the fields in “Attachment Details” window?
Yup, that’s about what I thought. The few of you who raised your hands can put them down.
I understand, I really do. You’re in a hurry to get that post up, and filling out form fields isn’t something you necessarily want to do. I admit that I rarely, if ever, did anything more than choose the image size and alignment when I uploaded an image to WordPress. If you are not HTML-savvy, you may wonder why you should bother with filling out the title, description, caption, and alt fields when they aren’t absolutely necessary to get an image into a post.
Believe it or not, there are excellent reasons why you should complete these fields with each and every image you upload, most of which deal with how search engines find and rank your site.
In WordPress 3.5, the Attachment Details window appears to the right of the image preview before you insert the image into your post or page. There are four fields: Title, Caption, Alt Text, and Description. Here’s what each of these fields does, and how you should approach them:
Title: This is the title of your image, and search engines often view this as content (which is good for your Googlejuice). Also, most modern browsers will display a popup of the Title content when a user mouses over the image or whatever HTML element is using the Title tag (mouse over this to see what I mean). WordPress generally puts the file name in the Title field, but I replace it with something more descriptive, or sometimes with something funny.
Caption: The Caption field is exactly that – the caption for your image that will be displayed on your post. Again, these captions are read by search engines, and using keywords in your captions is never a bad idea.
Alt Text: This is likely the most important field in the window. The “alt” tag is what computers use to describe your image and how search engines know what the image is about (while you can see that your image is a bikini-clad Jimmy Kimmel, without an alt tag the computer has no idea what you are posting). Additionally, the content of this alt field is what is used as a description in text readers; it is how the sight-impaired can at least have an idea of what your image is. You should put basic but descriptive text about the image in this field. Google has a video showing how to use the Alt Text wisely.
Description: The Description field is just that: A description of the image. At present, it doesn’t really have an effect on SEO or anything else, but you never know. WebCitizen has a nifty post on how to get WordPress to display the description field with your image, which would be great for photo credits and so on.
So there you have it: The Attachment Details window fields, what they do, and how to use them. Now get out there and tag those images!
